
Développeuse Web + Web Designer
Portfolio v.3 | 2024
Version actuelle du présent site, entièrement refait avec React/Nextjs.


Vous trouverez ci-dessous la liste des différents projets sur lesquels j'ai eu l'opportunité de travailler. Pour avoir plus de détails sur mon travail sur l'un ou plusieurs d'entre eux, n'hésitez pas à me contacter ! :)

Développeuse Web + Web Designer
Version actuelle du présent site, entièrement refait avec React/Nextjs.
Un peu plus de trois ans après ma v2, j'ai eu envie de refaire mon portfolio entièrement mais, cette fois-ci, avec un framework React - en l'occurence, Nextjs. Étant toujours très intéressée par React, j'ai voulu découvrir l'un de ses frameworks que je ne connaissais pas encore, et j'ai jugé que la refonte de mon portfolio constituerait un excellent exercice pour le pratiquer un peu.
Principaux langages / outils : Next.js, React.js, TypeScript, CSS 3, Adobe Photoshop.

Développeuse Front End
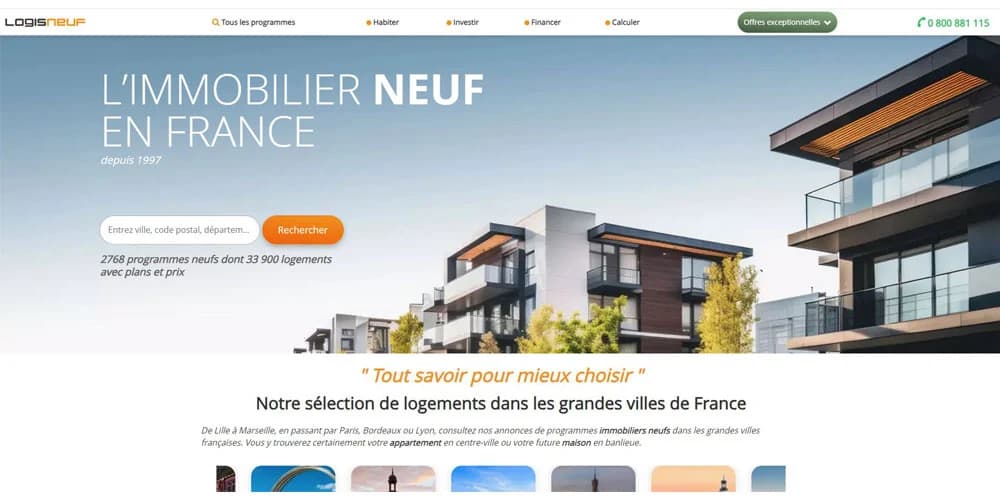
Travail pour Logisneuf, notamment sur la refonte visuelle du site logisneuf.com
J'ai passé les 3/4 de mes deux ans et demi chez C INVEST à travailler sur le site logisneuf.com, m'appliquant d'intégrer et de développer les demandes côté Front que la Direction nous faisait sur le site. Lorsque je ne traitais pas les demandes ou ne corrigeais pas des bugs, je travaillais sur la refonte visuelle du site, en me basant sur les maquettes fournies par notre webdesigner. De temps à autre, je codais aussi les mailings de l'entreprise (ce qui m'a permis de découvrir le MJML).
Principaux langages / outils : JavaScript, HTML 5, SCSS, CSS 3, Git, Drupal.

Développeuse Front End
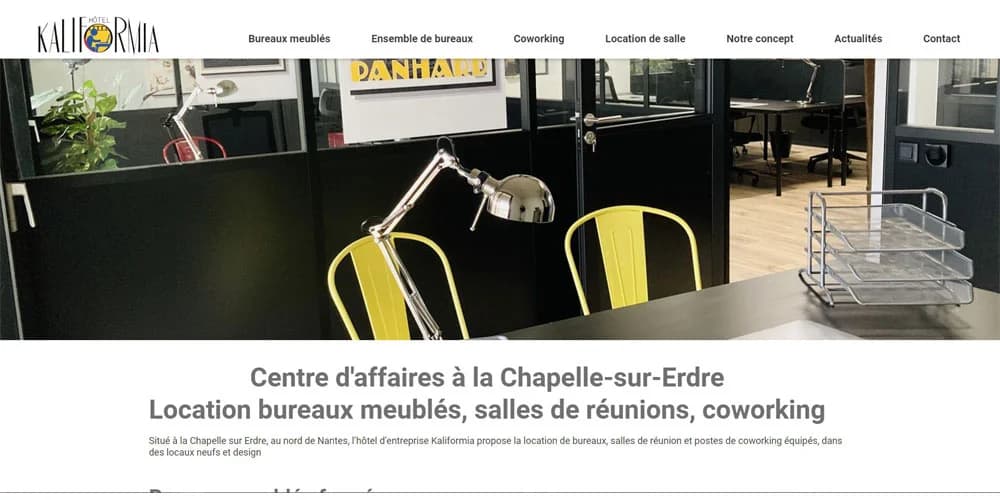
Travail sur le site du centre d’affaires Hôtel Kaliformia (hotelkaliformia.com).
Lors de mon arrivée chez C INVEST, le principal projet était de créer et lancer un site pour Hôtel Kaliformia, le centre d'affaires appartenant au Groupe Logisneuf (La Chapelle-sur-Erdre, 44). Ainsi, ce site a été conçu précipitamment, en se basant sur le design de locationbureaunantes.com... Là encore, il s'agissait d'un projet qui aurait mérité qu'on s'y attarde plus.
Principaux langages / outils : Drupal, HTML 5, CSS 3, JavaScript, Git.

Développeuse Front End
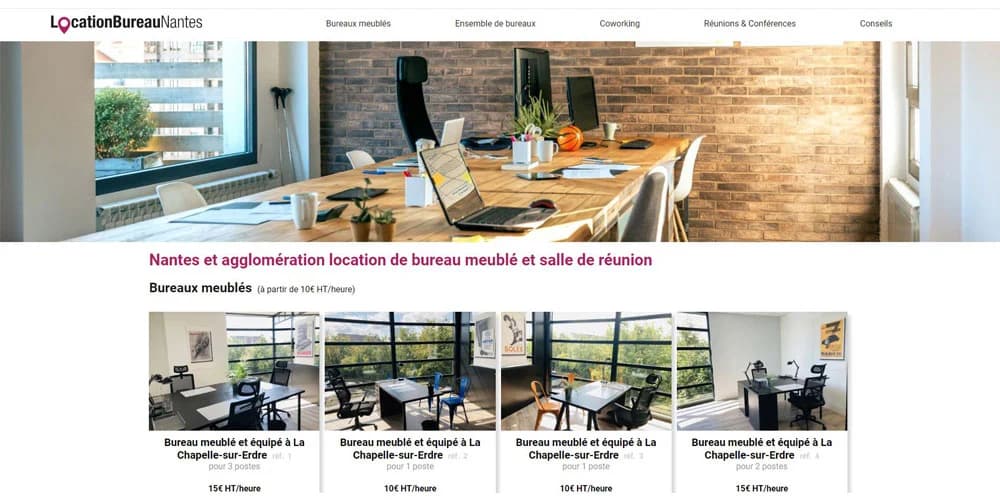
Travail sur le site locationbureaunantes.com.
Premier projet sur lequel j'ai travaillé lors de mon arrivée chez C INVEST, locationbureaunantes.com est né très rapidement. Le but du projet était de créer un site qui proposerait une liste de différents bureaux à louer à Nantes - à commencer par ceux d'Hôtel Kaliformia qui appartenaient, comme C INVEST, au Groupe Logisneuf. Malheureusement, le site est resté au point mort depuis sa sortie, le projet n'ayant jamais été une priorité pour l'entreprise.
Principaux langages / outils : Drupal, HTML 5, CSS 3, Git.

Développeuse Web + Web Designer
Deuxième version du présent site.
Le confinement a été une période longue et compliquée à bien des niveaux - mais c'est pendant celle-ci que l'envie de refondre mon portfolio m'est venu. Il était temps que je le mette à jour, et que je le retouche légèrement visuellement. J'avais aussi envie d'ajouter plus d'intéractivité - d'où l'utilisation du ScrollMagic, que je découvrais à l'époque.
Principaux langages / outils : HTML 5, CSS 3, JavaScript, PHP 7, Adobe Photoshop.

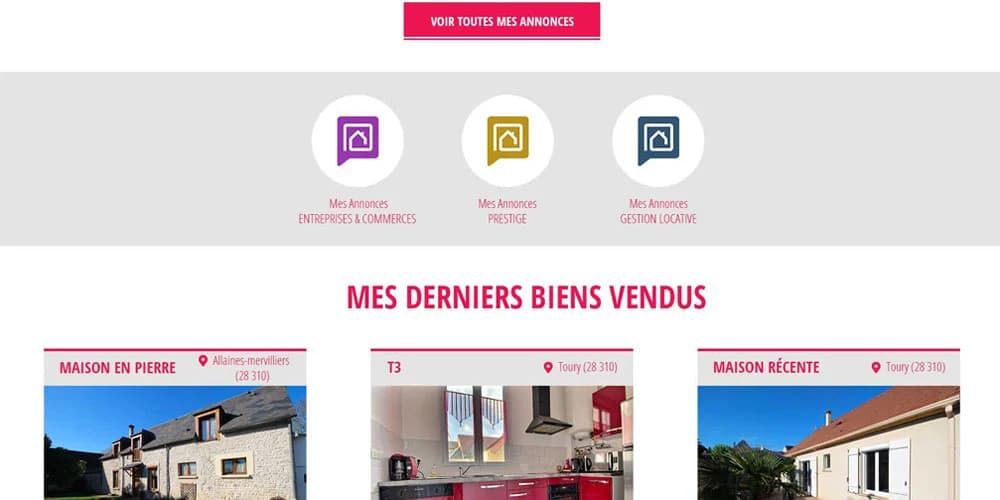
Développeuse Front End + Web Designer
Refonte de la page des minisites sur proprietes-privees.com
Suite à mon travail sur eXpanded qui avait beaucoup plu, il m'a été demandée de m'occuper de la refonte de la page des 'minisites' des vendeurs sur proprietes-privees.com - et de m'occuper de l'intégration de mes maquettes, une fois celles-ci validées. Là encore, mon travail de webdesigner a été salué par l'employeur - et même par les vendeurs d'après les échos que j'ai eu à l'époque.
Principaux langages / outils : HTML 5, CSS 3, JavaScript, jQuery, Git, Adobe Photoshop.

Développeuse Front End + Web Designer
Travail sur l'application eXpanded, lancée par Proprietes-privees.com.
Mon premier projet mobile ! J'ai ainsi eu l'occasion de participer au développement de eXpanded, une application mobile interne lancée par proprietes-privees.com. J'étais chargée de réaliser le webdesign de l'application et j'ai également pu m'occuper du développement de la partie Front - ce qui m'a permis de découvrir React, une technologie avec laquelle j'ai accroché immédiatement !
Principaux langages / outils : React Native, CSS 3, Git, Adobe Photoshop, Adobe XD.

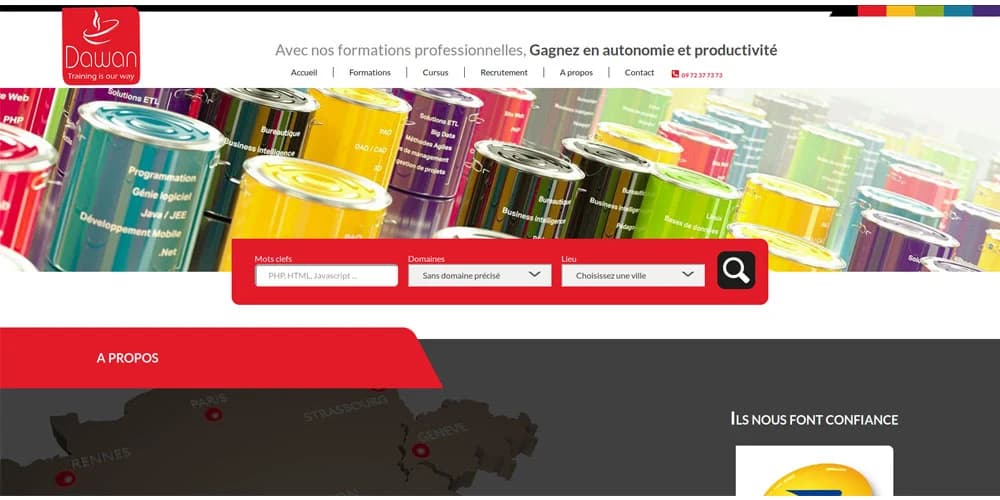
Développeuse Web
Refonte du site vitrine du centre de formation DAWAN (dawan.fr).
J'ai eu l'occasion de participer assez brièvement (environ 5 mois) à la refonte de dawan.fr, le site du centre de formation DAWAN (pour lesquels je réalisais aussi des newsletters, soit dit en passant). Là encore, j'ai peu fait de Front, travaillant principalement côté Back à mon grand regret. Le projet était inachevé lors de mon départ, et il a sans doute était refait maintes fois depuis.
Principaux langages / outils : Symfony, JavaScript, SASS, Git, MySQL.

Développeuse Web
Refonte de l'intranet du centre de formation DAWAN (dawan.org).
J'ai eu l'opportunité de participer à la refonte de DG Server, l'intranet du centre de formation DAWAN. Le projet était conséquent car il s'agissait d'une refonte complète (je n'en ai d'ailleurs jamais vu le bout). J'ai travaillé sur cet intranet pendant environ un an, principalement côté back end (c'est d'ailleurs comme cela que j'ai réalisé que j'avais une appétence largement plus prononcée pour le Front, qui me manquait beaucoup)...
Principaux langages / outils : Symfony, JavaScript, SASS, Git, MySQL.

Développeuse Web + Web Designer
Première version du présent site, initialement réalisé comme un exercice obligatoire pour l’obtention de mon titre professionnel de Designer Web.
Au CEFIM, pour obtenir notre titre professionnel de Designer Web, il fallait présenter devant le jury différentes choses - notamment un portfolio en ligne. C'est ainsi que jenniferadamski.fr est né. L'idée était de faire un site visuellement minimaliste mais complet à la fois, propre et conçis mais avec une petite touche artistique. D'ailleurs, des années après, c'est toujours comme cela que j'approche la refonte visuelle de mon site. :)
Principaux langages / outils : HTML 5, CSS 3, PHP 7, JavaScript, Adobe Photoshop, Adobe Illustrator, Adobe After Effect.

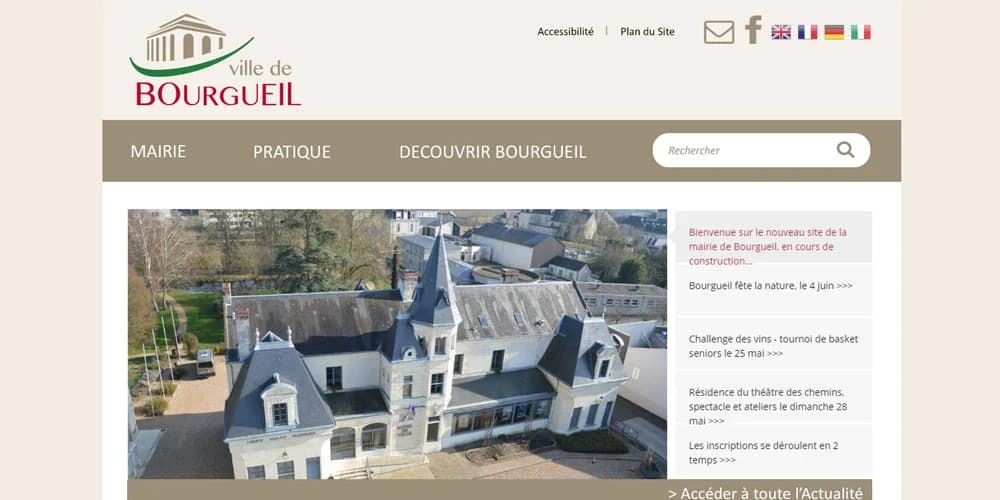
Développeuse Web + Web Designer
Refonte complète et en autonomie totale du site Internet de la ville de Bourgueil (des maquettes à la mise en ligne).
Ce site est l'aboutissement d'un stage de deux mois et demi effectué dans le cadre de ma formation Web Designer au CEFIM (37). J'ai ainsi eu l'occasion de refondre complètement le site internet officiel de la ville de Bourgueil : travail sur l'arborescence, conception et réalisation des maquettes, intégration, développement, mise en ligne, ... Un sacré défi de faire tout ceci pour une débutante, surtout seule et avec si peu de temps ! Le plus gratifiant était de savoir que mon travail avait beaucoup plu à la Mairie. :)
Principaux langages / outils : HTML 5, CSS 3, JavaScript, PHP 7, WordPress, Adobe Photoshop, Adobe Illustrator, MySQL.